Lettertipe

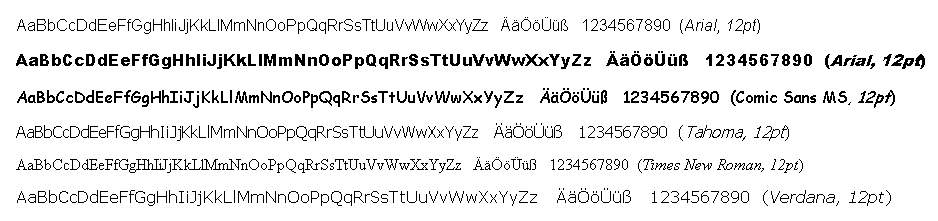
In tipografie het lettertipe tradisioneel verwys na ’n letter van ’n enkele grootte of tipe, soos 10-pt-Arial. In moderne gebruik beteken lettertipe of font ’n hele letterfamilie, soos Arial, insluitende ekstra simbole. ’n Font kan ook net uit ekstra simbole bestaan, soos dié met wiskundetekens. Gebruiklike fonts in Microsoft Windows is "Arial", "Courier New", "Times New Roman", "Tahoma", "Verdana", ens.
In die tradisionele drukkuns was die font van hout of lood. Die woorde "bokas" vir hoofletters en "onderkas" vir kleinletters word steeds gebruik; dit het ontstaan na aanleiding van in watter letterkas die letters gehou is. Reëlspasiëring word ook steeds in Engels leading genoem, na aanleiding van die dun strokies lood wat tussen reëls ingedruk is om die spasiëring te vergroot. Letterfamilies is in stelle verkoop, maar sommige karakters soos aandagstrepe, spasies en reëlspasieerders het nie tot ’n spesifieke letterfamilie behoort nie en was generiese karakters wat saam met enige lettertipe gebruik kon word.[1]
Vandag bestaan ’n font uit ’n digitale lêer.
Lettervariasies
[wysig | wysig bron]Soms maak ’n aparte stel letters, soos alternatiewe hoofletters, deel uit van die font of word lettertipes in verskillende vorms gemaak vir verskillende gebruike. Dit kan as aparte fontlêers uitgereik word, of as deel van dieselfde lêer in moderne formate soos OpenType.[2][3] In "Williams Caslon Text", ’n herontwerp van die 18de-eeuse font "Caslon", het die kursief baie alternatiewe wat met die oorspronklike lettertipe ooreenstem. Dit kan saam "aangeskakel" of "afgeskakel" word.[4]

Dit is algemeen by fonts wat vir kinderboeke gebruik word om eenvoudiger vorms van die kleinletters "a" en "g" (soms ook "y" en "l") te gebruik. Daar word geglo hulle is makliker vir jong kinders om te lees omdat hulle meer soos geskrewe letters lyk.[5] Soms word sulke eenvoudiger letters as ’n aparte toevoeging tot gewilde fonts uitgereik, soos met "Akzidenz-Grotesk" en "Gill Sans". ’n Bekende font wat spesiaal vir kinderboeke ontwerp is, is "Sassoon Sans".[6][7]
Skreef- en skreeflose letters
[wysig | wysig bron]Die term "skreef" (Engels: serif) verwys hier na die dwarsstrepies wat by sekere lettertipes soos "Courier New" voorkom. Fonts soos "Arial" het nie dwarsstrepies nie en word "skreeflose letters" (sans serif) genoem.
Syfers
[wysig | wysig bron]
Fonts kan verskillende soorte syfers hê. Sommige het syfers wat op verskillende hoogtes staan, met ’n "hoofletter"-alternatief wat wel oplyn. Sommige het aparte style vir boskrif- en voetskrifletters (superscript en subscript). Ander gebruik weer syfers wat so hoog soos "klein hoofletters" is.[8][9]
Fonts soos Adobe se "Acumin" het syfers wat op twee verskillende hoogtes staan: Die een lyk beter saam met kleinletters en die ander saam met hoofletters.[10] Met die OpenType-formaat is dit moontlik om al dié lettertipes in een digitale fontlêer saam te voeg, iets wat nie voorheen moontlik was nie.
Lettertipes met vaste spasiëring
[wysig | wysig bron]Daar word ook onderskei tussen fonts met vaste spasiëring (soos dié van 'n tikmasjien, waar elke letter dieselfde breedte het - 'n i gebruik hier dieselfde spasie as 'n w). 'n Voorbeeld hiervan is "Courier New":
Lettertipes met veranderlike spasiëring
[wysig | wysig bron]Lettertipes met veranderlike spasiëring word veral in die boekdruk gebruik. Hier het letters 'n onafhankike breedte - 'n i gebruik dus minder spasie as 'n w. Voorbeelde hiervan is "Arial", "Times New Roman", "Tahoma" en "Verdana":
Gewig
[wysig | wysig bron]

Die gewig van ’n font is die dikte van die lyne in vergelyking met hul hoogte. ’n Letterfamilie kan in fonts van wisselende gewigte voorkom, van ultralig tot ekstra vet of swart. Vier tot ses gewigte is nie uitsonderlik nie en ’n paar letterfamilies het tot 12. Baie letterfamilies vir kantoor- of webgebruik het net ’n normale en vet weergawe. As daar nie ’n vet weergawe bestaan nie, kan sommige webblaaiers en ontwerpprogramme ’n nagemaakte vet letter vertoon deur die gewone font met ’n effense afwyking twee keer opmekaar te plaas.
Die basiese gewig verskil van font tot font; dit beteken die "gewone" fonts is by sommige letterfamilies vetter en by ander ligter. Letters wat bedoel is om vir plakkate gebruik te word se letters is gewoonlik vetter as dié vir lang tekste. Pogings om ’n reeks gewigte te sistematiseer het gelei tot ’n numeriese klassifikasie wat vir die eerste keer deur Adrian Frutiger gebruik is vir "Univers": 35 Extra Light, 45 Light, 55 Medium of Regular, 65 Bold, 75 Extra Bold, 85 Extra Bold, 95 Ultra Bold of Black. Toevoegings hiertoe is die "6-reeks " (kursief), byvoorbeeld 46 Light Italics, die "7-reeks" (gekondenseerde weergawes), byvoorbeeld 57 Medium Condensed en die "8-reeks" (gekondenseerde kursief), byvoorbeeld 68 Bold Condensed Italics. So is dit makliker om af te lei presies wat ’n font se gewigte is – "Helvetica 67" (HE67) is dus "Helvetica Bold Condensed".
Daar is baie gebruike vir die name van verskillende lettertipes se gewigte, en dit verskil van font tot font of van ontwerper tot ontwerper. Die volgorde is egter meestal dieselfde en lyk gewoonlik min of meer so: dun, ultralig, lig, boek, gewoon, medium, semivet, vet, ekstra vet, swaar/swart en ekstra swaar/swart.
Verwysings
[wysig | wysig bron]- ↑ "Basic Letterpress Tools" (in Engels). Geargiveer vanaf die oorspronklike op 8 Mei 2015. Besoek op 7 Desember 2008.
- ↑ "What's OpenType?". Hoefler & Frere-Jones. Geargiveer vanaf die oorspronklike op 30 Maart 2019. Besoek op 7 Augustus 2015.
- ↑ Peters, Yves. "Why a better OpenType UI matters". i love typography (in Engels). Geargiveer vanaf die oorspronklike op 14 Augustus 2019. Besoek op 14 Augustus 2015.
- ↑ Berkson, William. "Williams Caslon Text features manual" (PDF). Font Bureau. Besoek op 7 Augustus 2015.
- ↑ Walker, Sue; Reynolds, Linda (1 Januarie 2003). "Serifs, sans serifs and infant characters in children's reading books". Information Design Journal. 11 (3): 106–122. doi:10.1075/idj.11.2.04wal.
- ↑ Coles, Stephen. "Design Museum". Fonts In Use (in Engels). Geargiveer vanaf die oorspronklike op 14 Augustus 2019. Besoek op 13 Julie 2016.
- ↑ "Bembo Infant". MyFonts (in Engels). Geargiveer vanaf die oorspronklike op 27 Oktober 2019. Besoek op 1 Mei 2016.
- ↑ Shinn, Nick. "Shinntype Modern Suite specification" (PDF). Shinntype. Geargiveer vanaf die oorspronklike (PDF) op 25 Februarie 2021. Besoek op 16 Oktober 2015.
- ↑ "Paciencias specification" (in Engels). Typographias. Geargiveer vanaf die oorspronklike op 17 November 2019. Besoek op 16 Oktober 2015.
- ↑ Slimbach, Robert. "Acumin - usage". Typekit (in Engels). Adobe Systems. Geargiveer vanaf die oorspronklike op 16 Junie 2018. Besoek op 16 Oktober 2015.
Eksterne skakels
[wysig | wysig bron] Hierdie artikel is vertaal uit die Engelse Wikipedia
Hierdie artikel is vertaal uit die Engelse Wikipedia