配色
配色(はいしょく)とは、色の組み合わせること、または組み合わせた色合い[1][2]。色は配色によって受ける印象が変化し、配色が快い印象を与える状態を「調和」、不快な印象を与える状態を「不調和」と呼ぶ[1][3]。この印象は主観的な価値観に基づくものであり、科学的に体系付けようとする研究(色彩調和論)も古くから行われているが、配色に決められた法則は存在しない[1][4]。
歴史
[編集]
日本には、沈金や銀砂の幽玄に見られる無彩色の美があり、また一方では十二単、歌舞伎、能などに表現される「多色」の世界にも理解を示してきた。西洋でも中世の禁欲的な色の時代から、ルネッサンスを経て、近代社会、現代社会へと進むにつれて、色彩と配色が、あらゆる場面で「表現の手段」として使われるようになってきた。
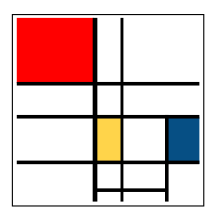
フランク・ステラやピーター・セッジリーがオプ・アートで幾何学的な構成と色彩の階調を表現。さらにピエト・モンドリアンが幾何学的な形態と三原色の配置だけで感情を表現し、ジョセフ・アルバースやヴィクトル・ヴァザルリが色の組み合わせの美しさを色の正確の変化とシンプルな形で見せた。「影の部分は、隣接する明るい部分の補色に分解される」とする独自の色彩対比による点描を生み出したジョルジュ・スーラ。拡大した印刷の網点をモチーフにする現代アートのロイ・リキテンスタイン。彼らは色彩と配色の科学者であったと言えるかもしれない。
DCS色分解、製版という現代印刷の高度化が進み、また光の三原色をディスプレイに表示する技術は、情報化社会へのきっかけをつくりだした。この中で私たちは常に色彩美学や視覚現象に浸っている。
配色による視覚効果
[編集]色は配色によって、周囲に存在する色の影響を受けて色の三属性(色相・彩度・明度)が変化して知覚される[5]。配色を考える際には以下に挙げるような「色の見えやすさ」が重要で、これらには視覚効果が影響している[5]。
- 誘目性
- 無意識な注意の引き付けやすさ[2]。色相で見ると、高彩度の暖色系が誘目性が高い[5][2]。
- 視認性
- 意識して探したときの見つけやすさ[2][5]。背景との明度差が大きいと視認性が高いとされ、黒背景だと暖色系、白背景だと寒色系の視認性が高い[2][5]。
- 可読性・明視性
- 文字の読みやすさ、図形の見やすさ[2][5]。明度差が大きいと可読性が高いとされる[2]。逆に明度差があまりない場合、色相差があっても可読性は低くなる[2]。これをリープマン効果と呼ぶ[2]。
視覚効果として代表的なものを以下に挙げる。
対比
[編集]互いの色の違いが強調されて見える現象で[5]、周辺の色と逆の性格を持つようになる[2]。対比の種類としては隣接する複数の色を同時に見る同時対比、ある色を見た後に他の色を見る継時対比の2つに分けられるが、継時対比は変化の度合いが弱いため、単に「対比」と呼ぶ場合は同時対比を指すことが多い[2][5]。
- 色相対比
- 実際の色相差よりも、色相差が大きく感じられる現象[5]。色に面積差がないあるいは差が小さい場合は互いに影響を受けるが、面積差が大きい場合は面積の小さい色が大きな影響を受ける[5]。赤の背景に黄の図形を置いた場合を想定すると、図形は実際の色よりも背景の心理補色(緑)に寄った色相として知覚される[5]。継時対比としてもよく現れる[6]。
- 明度対比
- 実際の明度差よりも、明度差が大きく感じられる現象[5]。明るい色はより明るく、暗い色はより暗く知覚される[5]。
- 彩度対比
- 実際の彩度差よりも、彩度差が大きく感じられる現象[5]。鮮やかな色はより鮮やかに、くすんだ色はよりくすんで知覚される[5]。
- 補色対比
- 心理補色同士が隣接したとき、明度・彩度がより強調されて知覚される現象[5]。境界部分ではハレーションが発生する[5]。
- 縁辺対比
- 異なる色を組み合わせたとき、境界部で色相・明度・彩度それぞれの対比が強く現れる現象[5]。ハーマングリッドは縁辺対比によって生じている[7]。
対比は、背景に対して図形の面積が小さいほど強くなる、色同士の距離が遠いほど弱くなる、色相対比は明度差が小さいほど強くなる、明度が同じであれば色相対比は彩度が高いほど強くなる、とする一般原理が存在しており、これらはキルシュマンの法則と呼ばれる[2][8][9]。また、独自の色彩論で知られるヨハネス・イッテンは対比の種類を「明暗」「寒暖」「色相」「彩度」「補色」の5つに分類し、これらのマスターが画家やデザイナーには必要だとしている[2]。
同化
[編集]互いの色の違いが緩和されて見える現象で[5]、周辺の色と近い性格を持つようになる[2]。背景色に別の色を縞模様や水玉模様として差し込んだときに発生する現象で、背景色が差し込んだ色に近づいて見える[2][10]。互いの色相・明度・彩度が近いほど、また差し込む色が細かいほど発生しやすい[2][10]。例えば、みかんが橙の網に入れて売られているのはこの効果を狙ったもので、みかんをより鮮やかに美味しそうに見せることを目的としている[2][5]。ベツォルト効果とも呼ばれる[2][10]。
その他の視覚効果
[編集]- 色陰現象
- 高彩度の有彩色と無彩色が隣接するとき、無彩色が有彩色の心理補色を帯びて見える現象[5][11]。
- 面積効果
- 同じ色相・明度・彩度であっても、面積が大きいと明度・彩度が高く感じられる現象[5]。
配色の技法
[編集]冒頭で記したとおり配色には定型の法則は存在しないが、デザイン・ファッション・インテリアの分野を主としていくつかの配色技法が提唱されている[2]。以下文中において、色相やトーンの比較がしやすい利点から、PCCSの表記方法などを一部用いている。
類似性のある配色
[編集]まずは「ドミナントカラー」。ドミナント(dominant)には「支配的・優勢な」という意味があり、色相を統一して調和を狙う配色技法である[2][12][13][14]。近い印象の色を組み合わせることで、多色配色でも統一感を生み出しやすいことが特徴[5]。全く同じ色相を用いることが基本ではあるが、統一感を保てれば類似した色相まで用いることもできる[5]。ドミナントカラーの中で比較的明度差を大きくとったものを特に「トーン・オン・トーン」と呼び、これは統一感がありながらコントラストのある配色技法である[5][12][13][14][15]。
| s2 | b2 | v2 | dp2 |
| lt2 | dk2 |
「ドミナントトーン」の場合はトーンを統一するが、明度のみ・彩度のみを統一した配色も考えられる[2][12][13][14]。ドミナントカラーと同じく統一感を生み出しやすいことが特徴で、統一感を保てれば類似したトーンまで用いることもできる[5]。ドミナントトーンの中で比較的明度差が大きくならない色相を選んだものを特に「トーン・イン・トーン」と呼び、より統一感が生み出しやすい配色技法である[5][12][13]。また、ドミナントトーンの中でダルトーンを主とした中明度・中彩度のトーンで統一したものを特に「トーナル」と呼び、穏やかで落ち着いた印象を与える配色となっている[2][5][12][13][14]。
| b2 | b6 | b4 | b24 |
| dp2 | dp16 |
| d2 | d8 | d20 | d12 |
さらに、色相とトーンがほぼ同じである配色は「カマイユ」と呼ばれ、カマイユ(camaïeu)はフランス語で「単色画法」を意味する[5][12][13][14][16]。遠くから見ると単色に見えるほどぼんやりとした曖昧な配色で、色相の印象を強める効果が期待される[5][12]。カマイユに対して若干の違いがある配色は「フォ・カマイユ」と呼ばれ、フォ(faux)はフランス語で「偽りの」を意味する[5][12][13][14]。統一感を出しつつ適度に差があるため、コーディネートしやすいとされる[12]。
| lt8 | p8 |
| lt8 | p6 |
規則性のある配色
[編集]ヨハネス・イッテンが著書『色彩の芸術』(1961年)でまとめた5つの調和規則(詳細は「色彩調和論#秩序の原理」を参照)も名称として用いられるが、それとは別に特にデザインの分野では明瞭性の高い配色である以下の2種類の言葉も用いられる[5][18][19]。
- ビコロール(bicolore) - 高彩度の2色による配色。2色の一方に無彩色を用いることもあり、有彩色2色の場合は対照的な色相が選ばれることが多い[5][13][19]。
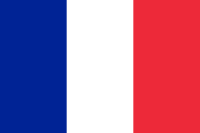
- トリコロール(tricolore) - 高彩度の3色による配色。色相環で正三角形を描く有彩色3色を用いることが多いが、対照的な色相の有彩色2色と無彩色の配色も含まれる[5][13][19]。
こういった配色は国旗などによく用いられ、青・白・赤のフランスの国旗はトリコロールの典型例である[5]。
| v2 | v14 |
| v2 | Bk |
| v2 | v10 | v18 |
| v2 | W | v14 |
| v2 | v8 | v14 | v20 |
その他の配色
[編集]
自然界の色彩の調和を模した配色を「ナチュラル・ハーモニー」と呼ぶ[5][20]。隣接・類似の色相の組み合わせで、色相環上で黄に近い暖色系の色を明るく、青紫の近い寒色系の色を暗くする配色技法である[5][20]。それとは逆に暖色系の色を暗く、寒色系の色を明るくした配色を「コンプレックス・ハーモニー」と呼び、非日常性や斬新さを表現するのに用いられる[5][20]。
| b12 | dp14 |
| dp12 | b14 |
脚注
[編集]- ^ a b c “配色”. コトバンク. 2021年7月20日閲覧。
- ^ a b c d e f g h i j k l m n o p q r s t u v 槙究著『カラーデザインのための色彩学』(2006年、オーム社)
- ^ “色彩心理学”. コトバンク. 2021年7月20日閲覧。
- ^ “色彩調和論”. 日本色研事業. 2021年7月14日閲覧。
- ^ a b c d e f g h i j k l m n o p q r s t u v w x y z aa ab ac ad ae af ag ah ai aj ak al am 色彩活用研究所サミュエル監修『色の事典 色彩の基礎・配色・使い方』(2012年、西東社)
- ^ “対比”. コトバンク. 2021年7月20日閲覧。
- ^ “対比・その1”. IROUE. 2021年7月20日閲覧。
- ^ “キルシュマンの法則”. コトバンク. 2021年7月20日閲覧。
- ^ “キルシュマンの法則”. 広辞苑無料検索. 2021年7月20日閲覧。
- ^ a b c “同化現象”. IROUE. 2021年7月20日閲覧。
- ^ “対比・その2”. IROUE. 2021年7月20日閲覧。
- ^ a b c d e f g h i メガソフト. “3. 類似性(共通性)の原理”. 2021年7月21日閲覧。
- ^ a b c d e f g h i 東日印刷. “もうカラー配色で迷わない。知ってて役立つ配色技法”. 2021年7月21日閲覧。
- ^ a b c d e f “色彩理論:色彩調和:配色技法(類型的配色)”. nanisama.com. 2021年7月21日閲覧。
- ^ GENIUS WEB INC.. “配色に悩んだ時に使える!8つの配色技法”. GENIUS BLOG. 2021年7月21日閲覧。
- ^ “カマイユ”. コトバンク. 2021年7月21日閲覧。
- ^ a b “色彩調和論とは?わかりやすく5分で解説”. なにかの知識. 2021年7月14日閲覧。
- ^ メガソフト. “1.秩序の原理”. 2021年7月21日閲覧。
- ^ a b c メガソフト. “4. 明瞭性(明白性)の原理”. 2021年7月21日閲覧。
- ^ a b c メガソフト. “2. 親近性の原理(なじみの原理)”. 2021年7月21日閲覧。