Đường cong Bézier

Đường cong Bézier là một đường cong tham số thường được sử dụng trong đồ họa máy tính và một số lĩnh vực khác. Dạng tổng quát hóa của đường cong Bézier trong không gian nhiều chiều được gọi là mặt phẳng Bézier, trong đó tam giác Bézier là một trường hợp đặc biệt.
Đường cong Bézier được công bố lần đầu vào năm 1962 bởi một kỹ sư người Pháp Pierre Bézier, người sử dụng nó để thiết kế thân ôtô. Nhưng việc nghiên cứu những đường cong này thực tế đã bắt đầu từ năm 1959 bởi nhà toán học Paul de Casteljau, ông sử dụng giải thuật De Casteljau để đánh giá các đường cong đó.
Về mặt ứng dụng, đường cong Bézier thường được sử dụng trong đồ họa vector để mô hình hóa các đường cong mượt (smooth curves) và những đường cong đó có thể được phóng to hoặc thu nhỏ theo một tỉ lệ không giới hạn. "Đường dẫn" (path), một khái niệm được sử dụng trong các chương trình xử lý ảnh, được tạo ra bằng cách liên kết các đường cong Bézier với nhau. Đường cong Bézier còn thường được sử dụng như là một công cụ để điều khiển sự chuyển động (animation).
Các đường cong Bézier
[sửa | sửa mã nguồn]Một đường cong Bézier được xác định bằng một tập hợp các điểm kiểm soát (control point) P0 đến Pn với n được gọi là bậc của nó (n = 1 cho bậc tuyến tính, 2 cho bậc 2,...). Điểm kiểm soát đầu và cuối là các điểm mút (điểm kết thúc) của đường cong, trong khi các điểm nằm giữa (nếu có) thường không nằm trên đường cong.
Đường cong Bézier tuyến tính hay bậc một (linear)
[sửa | sửa mã nguồn]Với 2 điểm P0 và P1, đường cong Bézier tuyến tính là một đoạn thẳng nối liền với hai điểm đó. Phương trình của đường cong này là:
Đường cong Bézier toàn phương hay bậc hai (quadratic)
[sửa | sửa mã nguồn]Đường cong Bézier bậc 2 được tạo bởi một hàm B(t), với các điểm P0, P1, và P2 cho trước, khi đó:
- ,
và có thể biểu diễn thành tập hợp các điểm tương ứng trong đường Bézier tuyến tính được tạo bởi hai đường Bézier tuyến tính từ P0 đến P1 và từ P1 đến P2. Nói một cách tường minh, thì nó có thể viết lại thành:
Đường cong này xuất phát từ P0, tiến đến P1 rồi lại chuyển hướng dần đến P2. Nói cách khác, tiếp tuyến tại P0 và P2 cắt nhau tại P1. Điều này cũng dễ rút ra từ đạo hàm của đường cong Bézier:
Đường cong Bézier lập phương hay bậc ba (cubic)
[sửa | sửa mã nguồn]Với 4 điểm P0, P1, P2 và P3 trên mặt phẳng hoặc trong không gian nhiều chiều có thể định nghĩa một đường cong Bézier bậc 3. Đường cong này bắt đầu từ điểm P0, đi theo hướng của điểm P1 và P2 trước khi kết thúc tại p3. Đường cong được hình thành thường không trực tiếp đi qua điểm P1 và P2 và 2 điểm này chỉ mang tính định hướng cho đường cong.
Phương trình đường cong Bézier bậc 3 có thể được định nghĩa bằng cách kết hợp 2 đường cong Bézier bậc 2 với nhau, với phương trình cho đường cong Bézier bậc 2 là BPi,Pj,Pk, trong đó Pi, Pj, Pk là các điểm của đường cong đó.
Dạng tường minh cho phương trình này là:
Tổng quát
[sửa | sửa mã nguồn]Có thể định nghĩa các đường cong Bézier với các bậc cao hơn 3.
Định nghĩa đệ quy
[sửa | sửa mã nguồn]Một đường cong Bézier bậc n có thể được định nghĩa đệ quy bằng sự kết hợp tuyến tính, từ điểm-đến-điểm của một cặp các điểm tương ứng với nhau của 2 đường cong Bézier bậc n -1.
Giả sử một đường cong Bézier được xác định bởi BP0P1...Pn, với các điểm là P0, P1,..., Pn. Khi đó:
- là giá trị ban đầu, và
Định nghĩa tường minh
[sửa | sửa mã nguồn]Công thức trên có thể được viết một cách tường minh như sau:
trong đó là các hệ số nhị thức (binomial coefficient).
Ví dụ với n = 5:
Xây dựng các đường cong Bézier
[sửa | sửa mã nguồn]Đường cong tuyến tính
[sửa | sửa mã nguồn]![Animation of a linear Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/0/00/B%C3%A9zier_1_big.gif/240px-B%C3%A9zier_1_big.gif)
|
| Minh họa xây dựng một đường cong Bézier tuyến tính, t có giá trị [0,1] |
t trong phương trình đường cong Bézier tuyến tính có thể được xem như là giá trị khoảng cách của B(t) từ P0 đến P1. Ví dụ, với t = 0.25, thì B(t) là có giá trị là 1/4 khoảng cách từ P0 đến P1.
Giá trị của t dao động từ 0 đến 1, nên B(t) sẽ mô tả một đường thằng nối P0 với P1.
Đường cong bậc hai
[sửa | sửa mã nguồn]Đối với đường cong Bézier bậc 2, ta có thể xác định 2 điểm trung gian Q0 và Q1 sao cho t dao động từ 0 đến 1:
- Điểm Q0 biến đổi từ P0 đến P1 và nó mô tả một đường cong Bézier tuyến tính.
- Điểm Q1 biến đổi từ P1 đến P2 và nó mô tả một đường cong Bézier tuyến tính.
- Điểm B(t) biến đổi từ Q0 đến Q1 và nó mô tả một đường cong Bézier bậc 2.
 |
![Animation of a quadratic Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/3/3d/B%C3%A9zier_2_big.gif/240px-B%C3%A9zier_2_big.gif)
| |
| Một đường cong Bézier bậc 2 | Minh họa xây dựng một đường cong Bézier bậc 2, với t có giá trị [0,1] |
Đường cong bậc ba
[sửa | sửa mã nguồn] |
![Animation of a cubic Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/d/db/B%C3%A9zier_3_big.gif/240px-B%C3%A9zier_3_big.gif)
| |
| Một đường cong Bézier bậc 3 | Minh họa xây dựng một đường cong Bézier bậc 3, t có giá trị [0,1] |
Đường cong bậc cao
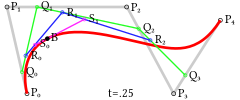
[sửa | sửa mã nguồn]Với đường cong Bézier bậc 4, ta có thể xây dựng các điểm trung gian Q0, Q1, Q2 & Q3 mô tả có đường cong Bézier tuyến tính, các điểm R0, R1 & R2 mô tả các đường cong Bézier bậc 2, và các điểm S0 & S1 mô tả các đường cong bậc 3:
 |
![Animation of a quartic Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/a/a4/B%C3%A9zier_4_big.gif/240px-B%C3%A9zier_4_big.gif)
| |
| Một đường cong Bézier bậc 4 | Minh họa xây dựng một đường cong Bézier bậc 4, t có giá trị [0,1] |
Đường cong Bézier các bậc cao hơn được xây theo cách tương tự.
Đọc thêm
[sửa | sửa mã nguồn]- Paul Bourke: Bézier curves Lưu trữ 2006-07-08 tại Wayback Machine
- Donald Knuth: Metafont: the Program, Addison-Wesley 1986, pp. 123–131. Excellent discussion of implementation details; available for free as part of the TeX distribution.
- Dr Thomas Sederberg, BYU Bézier curves Lưu trữ 2006-02-21 tại Wayback Machine
- J.D. Foley et al.: Computer Graphics: Principles and Practice in C (2nd ed., Addison Wesley, 1992)
Tham khảo
[sửa | sửa mã nguồn] GIẢM
29%
GIẢM
29%
 GIẢM
5%
GIẢM
5%
 GIẢM
50%
GIẢM
50%
 GIẢM
16%
GIẢM
16%
![[Review sách] Cân bằng cảm xúc cả lúc bão giông](https://down-spe-vn.img.susercontent.com/3d596d5e3b0931abe3992652454f58a7.webp) GIẢM
25%
GIẢM
25%
![{\displaystyle \mathbf {B} (t)=\mathbf {P} _{0}+t(\mathbf {P} _{1}-\mathbf {P} _{0})=(1-t)\mathbf {P} _{0}+t\mathbf {P} _{1}{\mbox{, }}t\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/92e917833f4a369c5b8452bea95bf4492468367f)
![{\displaystyle \mathbf {B} (t)=(1-t)[(1-t)\mathbf {P} _{0}+t\mathbf {P} _{1}]+t[(1-t)\mathbf {P} _{1}+t\mathbf {P} _{2}]{\mbox{, }}t\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/f7cda2b94df4ae54f1216cb4ce84b2bfaa5fb719)
![{\displaystyle \mathbf {B} (t)=(1-t)^{2}\mathbf {P} _{0}+2(1-t)t\mathbf {P} _{1}+t^{2}\mathbf {P} _{2}{\mbox{, }}t\in [0,1].}](https://wikimedia.org/api/rest_v1/media/math/render/svg/344782d9789e559e7c952f65b53610f2dbc1e478)

![{\displaystyle \mathbf {B} (t)=(1-t)\mathbf {B} _{\mathbf {P} _{0},\mathbf {P} _{1},\mathbf {P} _{2}}(t)+t\mathbf {B} _{\mathbf {P} _{1},\mathbf {P} _{2},\mathbf {P} _{3}}(t){\mbox{, }}t\in [0,1].}](https://wikimedia.org/api/rest_v1/media/math/render/svg/7e68484ca0eaf3d5d2f25087400ceb1913c86bbd)
![{\displaystyle \mathbf {B} (t)=(1-t)^{3}\mathbf {P} _{0}+3(1-t)^{2}t\mathbf {P} _{1}+3(1-t)t^{2}\mathbf {P} _{2}+t^{3}\mathbf {P} _{3}{\mbox{, }}t\in [0,1].}](https://wikimedia.org/api/rest_v1/media/math/render/svg/c3e515ff0a4970ac0d4582cdddb39f0c6265d6cf)


![{\displaystyle {\begin{aligned}\mathbf {B} (t)&=\sum _{i=0}^{n}{n \choose i}(1-t)^{n-i}t^{i}\mathbf {P} _{i}\\&=(1-t)^{n}\mathbf {P} _{0}+{n \choose 1}(1-t)^{n-1}t\mathbf {P} _{1}+\cdots \\&{}\quad \cdots +{n \choose n-1}(1-t)t^{n-1}\mathbf {P} _{n-1}+t^{n}\mathbf {P} _{n},\quad t\in [0,1],\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/88462cebb383fcd2fe166309937bbea60886ba01)

![{\displaystyle {\begin{aligned}\mathbf {B} _{\mathbf {P} _{0}\mathbf {P} _{1}\mathbf {P} _{2}\mathbf {P} _{3}\mathbf {P} _{4}\mathbf {P} _{5}}(t)=\mathbf {B} (t)&=(1-t)^{5}\mathbf {P} _{0}+5t(1-t)^{4}\mathbf {P} _{1}+10t^{2}(1-t)^{3}\mathbf {P} _{2}\\&{}\quad +10t^{3}(1-t)^{2}\mathbf {P} _{3}+5t^{4}(1-t)\mathbf {P} _{4}+t^{5}\mathbf {P} _{5},\quad t\in [0,1].\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/a568255ff97d28e5004e5a4333e55c5b4367c40f)