Fluent Design System
 Ứng dụng Notepad và Windows Calculator trong Windows 11. | |||||||||||||||||
| Tên khác |
| ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Tác giả gốc | Microsoft | ||||||||||||||||
| Nhà phát triển | Microsoft | ||||||||||||||||
| Phát hành lần đầu | 2017 | ||||||||||||||||
| |||||||||||||||||
| |||||||||||||||||
Hệ thống Fluent Design (tiếng Anh: Fluent Design System, tên mã là Dự án Neon)[5], tên chính thức là Microsoft Fluent Design System[6] là một ngôn ngữ thiết kế được phát triển vào năm 2017 bởi Microsoft. Fluent Design là một cải tiến của ngôn ngữ thiết kế Microsoft Design Language 2, bao gồm các hướng dẫn cho việc thiết kế và tương tác bên trong các phần mềm được thiết kế cho các thiết bị và nền tảng sử dụng Windows 10. Hệ thống này dựa trên năm thành phần chính: ánh sáng (Light), chiều sâu (Depth), chuyển động (Motion), chất liệu (Material), và tỷ lệ (Scale).[7] Ngôn ngữ thiết kế mới này nổi bật với các chuyển động, độ sâu, và các hiệu ứng mờ.[8]
Việc chuyển đổi sang ngôn ngữ thiết kế Fluent Design là một dự án dài hạn; các khía cạnh của ngôn ngữ thiết kế bắt đầu xuất hiện trong Windows 10, bắt đầu từ bản cập nhật "Fall Creators Update", phát hành vào tháng 10 năm 2017, cũng như một bản cập nhật cho phần mềm hệ thống của Xbox One phát hành song song với nó.[9][10][11][12] Microsoft sau đó tiết lộ ngôn ngữ này sẽ được thiết kế tích hợp với Windows 10X,[13] ngoài một bản cập nhật Windows 10 trong tương lai với thiết kế tương tự.[14] Nhiều khía cạnh của Fluent sẽ được giới thiệu cho Windows qua các phiên bản kế tiếp.
So sánh với Metro và Aero
[sửa | sửa mã nguồn]Các nguyên tắc chính của Fluent hay các "blocks" (Light, Depth, Motion, Material, và Scale) đã quay lưng lại với các khái niệm Flat mà Metro đã định nghĩa, nhưng đồng thời vẫn giữ được vẻ ngoài gọn gàng của Metro, Fluent làm mới hình ảnh của Aero, một thiết kế đã được giới thiệu trong Windows Vista và Windows 7, bao gồm hiệu ứng trong mờ (translucency), các hình mẫu hoạt cảnh kiểu parallax, đổ bóng, các hiệu ứng nổi bật theo con trỏ chuột hoặc các cử chỉ đầu vào, và các thiết kế "giả vật liệu (faux materials)" của Metro từng một lần bị gạt bỏ.
Fluent Design của Microsoft mang lại các yếu tố vật lý cho mặt phẳng kỹ thuật số, và tập trung để vượt ra khỏi khuôn mẫu thiết kế chung, tiến tới mức độ "thực tế hỗn hợp".[15]
Các ứng dụng hiện tại của Fluent
[sửa | sửa mã nguồn]Ánh sáng Biểu lộ sự nổi bật Biểu lộ sự tập trung |
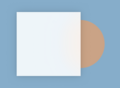
Acrylic Mica Smoke Ví dụ về chất liệu Acrylic, Mica và Smoke. |
Ánh sáng (Light)
[sửa | sửa mã nguồn]- Biểu lộ sự nổi bật: Mục đích của ánh sáng là để thu hút sự chú ý và nhấn mạnh thông tin. Khi người dùng di chuột vào các thành phần UI, các dải sáng sẽ hiện lên ở viền của các đối tượng như menu hamburger và các nút bấm. Khi người dùng lựa chọn, chẳng hạn như nhấp chuột hoặc chạm, một hiệu ứng vòng tròn màu trắng xuất hiện.[16] Ngoài ra, khi chuyển qua môi trường Windows Holographic, con trỏ sẽ chuyển thành dạng một vòng tròn trắng. Ngày 6 tháng 11 năm 2017, David Haz (nhân viên Microsoft) nói rằng nhóm đang có kế hoạch áp dụng các highlight để làm nổi bật các taskbar—nhưng tính đến tháng 12 năm 2017 họ vẫn chưa thực hiện xong.[17]
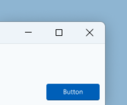
- Biểu lộ sự tập trung: Các mục có thể tụ vào (focusable item) với viền sẽ sáng lên thông qua việc hướng sự tập trung vào yếu tố UI.[18]
Với WinUI 2.6, Microsoft đã ngừng tiết lộ tính năng nổi bật để phù hợp với các dịch vụ web và thiết bị di động của họ, vốn không cung cấp tính năng hiển thị nổi bật.[19] Hơn nữa, với việc phát hành Windows 11, Microsoft đã dần dần loại bỏ việc sử dụng hiệu ứng ánh sáng nói chung, thay vào đó cung cấp tính hấp dẫn thông qua hình ảnh động.[19]
Chiều sâu (Depth)
[sửa | sửa mã nguồn]Chiều sâu cho phép tạo nên sự khác biệt giữa các nội dung bằng cách tạo ra nhiều lớp nội dung theo trục Z của màn hình hiển thị. Chiều sâu hiện diện ở việc đổ bóng cho nội dung và tạo độ sâu trục Z.[20][21] Điều này được thể hiện đặc biệt rõ ràng trong ứng dụng Office được thiết kế lại vào năm 2019.
Chuyển động (Motion)
[sửa | sửa mã nguồn]Chuyển động thiết lập một mối quan hệ giữa các yếu tố UI và cung cấp cho người dùng một sự liền mạch trong trải nghiệm.[22]
- Thêm/xóa chuyển động: Liệt kê các chuyển động để chèn và xóa các mục khỏi bộ sưu tập.[22]
- Các chuyển động được kết nối (Connected animations): Các chuyển động được kết nối là sự chuyển tiếp của các thành phần UI. Khi một nội dung thay đổi, các thành phần của nó không mất đi ngay mà sẽ dần dần trượt ra khỏi ứng dụng.[23]
- Chuyển đổi nội dung (Content transition): Được sử dụng khi chỉ một phần nội dung trên một trang thay đổi.[22]
- Đào sâu (Drill): Drill được sử dụng khi điều hướng sâu hơn vào một ứng dụng. Ví dụ: hiển thị thêm thông tin sau khi một mục được chọn.[24]
- Mờ dần (Fade): Fade-in và fade-out để đi vào và loại bỏ các mục khỏi vùng hiển thị.[22]
- Thị sai (Parallax): Parallax di chuyển các đối tượng với ở các tốc độ khác nhau. Các thành phần "ở xa" so với người dùng sẽ di chuyển chậm hơn các thành phần "ở gần" so với người dùng. Ví dụ, ảnh nền của một danh sách sẽ di chuyển chậm hơn so với các đối tượng trên danh sách đó, tạo cho người dùng một cảm giác đồng thời về cả chiều sâu lẫn chuyển động.[25]
- Phản hồi của thao tác nhấn: Khi một mục được nhấn, nó chìm xuống nền trong giây lát và sau đó quay về vị trí cũ. Hiệu ứng này hiện có ở các lát gạch sống (live tiles) ở Start menu, các nút bấm hành động nhanh ở Action Center, và các nút ở thanh địa chỉ của Microsoft Edge.[26]
Chất liệu (Material)
[sửa | sửa mã nguồn]Chất liệu là các hiệu ứng hình ảnh được áp dụng cho các bề mặt UX. Trong Fluent Design, có hai loại chất liệu chính: occluding và transparent (trong suốt). Các chất liệu bao gồm, chẳng hạn như acrylic và mica, tạo thành các lớp cơ sở bên dưới các thành phần giao diện người dùng tương tác. Các chất liệu trong suốt như khói được sử dụng để nhấn mạnh các bề mặt chìm:
- Acrylic: Chất liệu Acrylic tạo ra hiệu ứng trong mờ với một chút hiệu ứng làm nhiễu (noise effect). Một hệ thống trực quan có thể được tạo ra bằng cách sử dụng các mức trong mờ khác nhau. Ví dụ, trong một ứng dụng, bề mặt nội dung chính thường là mờ hẳn nhằm giúp người dùng dễ đọc thông tin (ngoại trừ các widget hay ứng dụng nhẹ, chẳng hạn như Máy tính), một cửa sổ phụ có thể có 80% nền Acrylic và các khung phụ có thể có tới 60% nền Acrylic. Acrylic nền (Background Acrylic) làm mờ tất cả các mục đằng sau chất liệu Acrylic. Kiểu Acrylic nội ứng dụng (In-app Acrylic) làm mờ nội dung bên trong ứng dụng. Acrylic bị vô hiệu hóa trong một số cửa sổ cụ thể khi người dùng đang làm việc với ứng dụng khác. Với Windows 11, các bề mặt chính đã loại bỏ Acrylic để thay thế bằng Mica. Thay vào đó, Acrylic được sử dụng trong các bề mặt nhất thời như menu ngữ cảnh , chú giải công cụ hoặc dự đoán trong hộp tìm kiếm.
- Mica: Mica là một vật liệu mờ đục mới được giới thiệu trong Windows 11, có màu trên hình nền của người dùng.[27] Không giống như acrylic, được thiết kế cho các bề mặt nhất thời (ví dụ: menu ngữ cảnh), MMC được thiết kế để sử dụng trên các bề mặt chính lâu dài. Bằng cách sử dụng các độ mờ khác nhau, các ứng dụng có thể tạo ra một hệ thống phân cấp trực quan.
- Smoke (Khói): Smoke được giới thiệu với Windows 11. Nó có nền đen trong mờ, bất kể chế độ sáng hay tối, nhằm tạo phân cấp giữa cửa sổ chính và cửa sổ bật lên.[28]
Cả hai loại Acrylic bị vô hiệu hóa trên cả hệ thống khi hiệu ứng transparency bị vô hiệu hóa, khi chế độ tiết kiệm pin được bật, hoặc trên các hệ thống phần cứng cấp thấp. Acrylic nền bị vô hiệu khi cửa sổ bị bỏ chọn hoặc trên Windows 10 Mobile, HoloLens, hoặc ở chế độ máy tính bảng.[29]
Tỷ lệ (Scale)
[sửa | sửa mã nguồn]Các ứng dụng chia tỉ lệ qua các yếu tố hình thức (form factors) khác nhau, kích thước hiển thị (display sizes) và 0D thành 3D. Các yếu tố thích ứng với kích thước màn hình của chúng và có sẵn trên nhiều kích thước.[30][31] Các điều khiển nhận thấy cũng được phân loại trong Scale (ví dụ: thanh cuộn và đầu vào thích ứng với các phương thức gọi khác nhau)[32][33]
Chưa được xác định
[sửa | sửa mã nguồn]- Âm thanh không gian (Spatial sound)[34]
Biểu tượng
[sửa | sửa mã nguồn]Biểu tượng ứng dụng
[sửa | sửa mã nguồn]Các biểu tượng mới bằng chất liệu acrylic đã được tạo cho các chương trình của Microsoft, bắt đầu với các ứng dụng Office và Microsoft Edge dựa trên Chromium lần lượt vào năm 2018 và 2019.[35][36][37] Phiên bản sơ bộ của các biểu tượng cuối cùng đã được phát hiện trong video "Meet the New Icons for Office 365" video,[38] trước khi nhiều phiên bản khác được phát hiện khi Windows 10X được công bố,[39] trước khi chính thức được tiết lộ vào ngày 12 tháng 12 năm 2019.[40] Các biểu tượng này bắt đầu xuất hiện thông qua các bản cập nhật Microsoft Store cho các ứng dụng đó, bắt đầu với Mail và Calendar.[41][42]
Segoe Fluent Icons
[sửa | sửa mã nguồn]Segoe Fluent Icons là một bộ biểu tượng do Microsoft thiết kế để sử dụng trong các sản phẩm và dịch vụ của mình cùng với việc thiết kế lại phông chữ Segoe UI (Segoe UI Variable).[43] Các biểu tượng được làm tròn khác với các biểu tượng Segoe MDL2 góc cạnh và thẳng vốn chiếm ưu thế trong thời đại "Metro".[44]
Fluent Emojis
[sửa | sửa mã nguồn]Vào ngày 15 tháng 7 năm 2021, Microsoft đã công bố thiết kế lại hoàn toàn thư viện emoji của mình để phù hợp với Fluent Design.[45] Với nỗ lực làm cho Windows nhất quán và dễ truy cập nhất có thể, vào ngày 10 tháng 8 năm 2022, Microsoft đã tạo ra hơn 1.500 biểu tượng cảm xúc mã nguồn mở.[46][47] Những biểu tượng cảm xúc mới này khác với phong cách phẳng và có đường viền của thư viện biểu tượng cảm xúc trước đây được sử dụng trong Windows 10, thay vào đó mang lại cảm giác Play-Doh 3D.[45] Hơn nữa, Microsoft đã tuyên bố kế hoạch của họ để làm động hầu hết chúng.[48] Mặc dù có thể nhìn thấy hoạt ảnh 3d trong các ứng dụng như Microsoft Teams và Skype, Windows 11 sử dụng biến thể phẳng.
Thực hiện
[sửa | sửa mã nguồn]Nguyên tắc thiết kế thông thạo là đa nền tảng và có thể được triển khai với các khung khác nhau.[49] Fluent UI React là một tập hợp các thành phần React triển khai Hệ thống thiết kế thông thạo của Microsoft. Nó cung cấp một tập hợp các thành phần dựng sẵn có thể được sử dụng để xây dựng các ứng dụng cho Windows, iOS, Android, macOS và web. Hơn nữa, WinUI là một khung giao diện đồ họa người dùng gốc để xây dựng các ứng dụng Windows. Nó được xây dựng dựa trên Hệ thống thiết kế thông thạo và cung cấp một bộ điều khiển dựng sẵn.[50]
| WinUI 2 | WinUI 3 | Fluent UI React v9 | Web Components | |
|---|---|---|---|---|
| UWP | UWP | Win32 | React | Blazor |
| WinUI 2 là thư viện các điều khiển và kiểu dáng để xây dựng các ứng dụng Windows hiện đại. Nó có sẵn để sử dụng trong bất kỳ ứng dụng UWP nào và cung cấp các điều khiển thú vị, linh hoạt, hiện đại như NavigationView và TeachingTip.[51] | WinUI 3 là thế hệ tiếp theo của khung WinUI. Nó đi kèm với Windows App SDK. WinUI 3 mở rộng WinUI thành một khung UX đầy đủ và cung cấp một bộ API và công cụ thống nhất.[52] | Fluent UI React v9 là bản phát hành ổn định mới nhất của Fluent UI React và cung cấp một bộ sưu tập các tiện ích, thành phần React và thành phần web để xây dựng ứng dụng web.[53] Fluent UI React v9 cố gắng hợp lý hóa chính nó với đối tác WinUI của nó .[54] | Web components là một tập hợp các API nền tảng web cho phép bạn tạo các thẻ HTML được đóng gói, tùy chỉnh, có thể tái sử dụng mới để sử dụng trong các trang web và ứng dụng web.[55][56] | |
 Phần tử giao diện người dùng sử dụng WinUI
|
 Các phần tử giao diện người dùng sử dụng Fluent UI React v9'
|
 Phần tử giao diện người dùng sử dụng các thành phần web
| ||
Đọc thêm
[sửa | sửa mã nguồn]Tham khảo
[sửa | sửa mã nguồn]- ^ Microsoft 365 Team (ngày 12 tháng 3 năm 2020). "UI Fabric is evolving into Fluent UI - Microsoft 365 Developer Blog". Microsoft 365 Developer Blog. Truy cập ngày 16 tháng 3 năm 2021.
{{Chú thích web}}: Quản lý CS1: tên số: danh sách tác giả (liên kết) - ^ Lewkowicz, Jakub (ngày 16 tháng 3 năm 2020). "Microsoft transforms UI Fabric to Fluent UI - SD Times". ST Times. Truy cập ngày 16 tháng 3 năm 2021.
- ^ Office Dev (ngày 15 tháng 8 năm 2015). "Introducing Office UI Fabric—your key to designing add-ins for Office - Microsoft 365 Blog". Microsoft 365 Blog. Truy cập ngày 16 tháng 3 năm 2021.
- ^ Tung, Liam (ngày 16 tháng 3 năm 2020). "Microsoft's big Fluent design push: Web developers get a new Office UI Fabric | ZDNet". ZDNet. Truy cập ngày 16 tháng 3 năm 2021.
- ^ "Fluent Design is Microsoft's new modern UI for Windows and more". The Verge. ngày 11 tháng 5 năm 2017. Truy cập ngày 11 tháng 5 năm 2017.
- ^ "Windows Developer on Twitter". Twitter (bằng tiếng Anh). Truy cập ngày 11 tháng 5 năm 2017.
- ^ ""Fluent Design Language"". Microsoft. Bản gốc lưu trữ ngày 29 tháng 5 năm 2017. Truy cập ngày 12 tháng 5 năm 2017.
- ^ "New Windows look and feel, Neon, is officially the "Microsoft Fluent Design System"". Ars Technica. Truy cập ngày 11 tháng 5 năm 2017.
- ^ "Microsoft shows off its Fluent Design changes to Windows 10". The Verge. Truy cập ngày 29 tháng 10 năm 2017.
- ^ "Microsoft's Fluent Design System threatens to make Windows look good". Ars Technica (bằng tiếng Anh). Truy cập ngày 29 tháng 10 năm 2017.
- ^ "A major new Xbox One update overhauls the dashboard with Fluent Design". The Verge. Truy cập ngày 29 tháng 10 năm 2017.
- ^ "The Xbox One is getting a major update today, including a faster dashboard". The Verge. Truy cập ngày 29 tháng 10 năm 2017.
- ^ "A first look at Microsoft's new Windows 10X operating system for dual screens". The Verge. ngày 11 tháng 2 năm 2020. Truy cập ngày 19 tháng 4 năm 2020.
- ^ Instagram. ngày 19 tháng 3 năm 2020 https://www.instagram.com/p/B97VqkXg0iN/. Truy cập ngày 19 tháng 4 năm 2020.
{{Chú thích web}}:|title=trống hay bị thiếu (trợ giúp) - ^ "Fluent Design System As Microsoft's Strategy To Go Beyond Common Design". Eyerys. Truy cập ngày 20 tháng 10 năm 2017.
- ^ mijacobs. "Reveal highlight - UWP app developer". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 22 tháng 12 năm 2017.
- ^ "No Fluent Design Reveal Highlight in Start Menu - Fall Creator's Update". answers.microsoft.com (bằng tiếng Anh). Truy cập ngày 26 tháng 12 năm 2017.
- ^ cphilippona. "Reveal focus - UWP app developer". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 30 tháng 3 năm 2018.
- ^ a b "Question: Is reveal possible to return? · Issue #4011 · microsoft/microsoft-ui-xaml". GitHub (bằng tiếng Anh). Truy cập ngày 15 tháng 7 năm 2021.
- ^ "Microsoft shows off 'Z-depth layering' 3D feature in its Fluent Design System".
- ^ "Microsoft Reveal Z-Depth Layering for Windows 10 Mixed Reality Devices".
- ^ a b c d mijacobs. "Motion and animation in UWP apps - UWP app developer". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 30 tháng 3 năm 2018.
- ^ mijacobs. "Connected animation - UWP app developer". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 31 tháng 12 năm 2017. Bảo trì CS1: Ngôn ngữ không rõ (link)
- ^ davidvkimball. "Page transitions in WUP apps - UWP apps". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 27 tháng 11 năm 2019.
- ^ mijacobs. "How to use the ParallaxView control to add depth and movement to your app. - UWP app developer". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 22 tháng 12 năm 2017. Bảo trì CS1: Ngôn ngữ không rõ (link)
- ^ mijacobs. "Pointer click animations in UWP apps - UWP app developer". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 31 tháng 12 năm 2017. Bảo trì CS1: Ngôn ngữ không rõ (link)
- ^ "Materials used in Windows 11 apps - Windows apps". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 5 tháng 7 năm 2021.
- ^ hickeys. "Materials used in Windows 11 apps - Windows apps". learn.microsoft.com (bằng tiếng Anh). Truy cập ngày 4 tháng 4 năm 2023.
- ^ mijacobs. "Acrylic material - UWP app developer". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 22 tháng 12 năm 2017. Bảo trì CS1: Ngôn ngữ không rõ (link)
- ^ "Fluent Design System". fluent.microsoft.com (bằng tiếng Anh). Bản gốc lưu trữ ngày 1 tháng 3 năm 2018. Truy cập ngày 18 tháng 2 năm 2018.
- ^ Verma, Adarsh (ngày 12 tháng 5 năm 2017). "What Is Fluent Design System? How Is Microsoft Building The Most Beautiful Operating System?". Fossbytes (bằng tiếng Anh). Truy cập ngày 18 tháng 2 năm 2018.
- ^ muhsinking. "Scroll viewer controls - UWP applications | Microsoft Docs". docs.microsoft.com (bằng tiếng Anh). Truy cập ngày 22 tháng 12 năm 2017.
- ^ "What's new with Microsoft Fluent Design System 'wave one' for Windows 10". Windows Central. ngày 29 tháng 6 năm 2017. Truy cập ngày 22 tháng 12 năm 2017.
- ^ "Spatial sound design". developer.microsoft.com (bằng tiếng Anh). Truy cập ngày 22 tháng 12 năm 2017. Bảo trì CS1: Ngôn ngữ không rõ (link)
- ^ "Redesigning the Office App Icons to Embrace a New World of Work". Medium. ngày 29 tháng 11 năm 2018. Truy cập ngày 19 tháng 4 năm 2020.
- ^ "Microsoft unveils new Edge browser logo that no longer looks like Internet Explorer". The Verge. ngày 2 tháng 11 năm 2019. Truy cập ngày 19 tháng 4 năm 2020.
- ^ hickeys. "Design guidelines for Windows app icons - Windows apps". learn.microsoft.com (bằng tiếng Anh). Truy cập ngày 4 tháng 4 năm 2023.
- ^ "Meet the new icons for Office 365". YouTube. ngày 29 tháng 11 năm 2018. Truy cập ngày 19 tháng 4 năm 2020.
- ^ "#MicrosoftEvent Live". YouTube. ngày 2 tháng 10 năm 2019. Truy cập ngày 19 tháng 4 năm 2020.
- ^ "The Icon Kaleidoscope". Medium. ngày 12 tháng 12 năm 2019. Truy cập ngày 19 tháng 4 năm 2020.
- ^ "Iconic Icons: Designing the World of Windows". Medium. ngày 20 tháng 2 năm 2020. Truy cập ngày 19 tháng 4 năm 2020.
- ^ "Microsoft rolls out colorful new Windows 10 icons". The Verge. ngày 20 tháng 2 năm 2020. Truy cập ngày 19 tháng 4 năm 2020.
- ^ hickeys. "Iconography in Windows 11 - Windows apps". learn.microsoft.com (bằng tiếng Anh). Truy cập ngày 4 tháng 4 năm 2023.
- ^ hickeys. "Segoe MDL2 Assets icons - Windows apps". learn.microsoft.com (bằng tiếng Anh). Truy cập ngày 4 tháng 4 năm 2023.
- ^ a b "New Fluent Emoji Designs From Microsoft". Emojipedia (bằng tiếng Anh). ngày 15 tháng 7 năm 2021. Truy cập ngày 4 tháng 4 năm 2023.
- ^ Carrasqueira, João (ngày 10 tháng 8 năm 2022). "Microsoft open sources its Windows 11 emoji for everyone to use". XDA Developers (bằng tiếng Anh). Truy cập ngày 4 tháng 4 năm 2023.
- ^ Design, Microsoft (ngày 10 tháng 8 năm 2022). "Designing in the Open(Source)". Microsoft Design (bằng tiếng Anh). Truy cập ngày 4 tháng 4 năm 2023.
- ^ Design, Microsoft (ngày 22 tháng 11 năm 2021). "Emotionality at work". Microsoft Design (bằng tiếng Anh). Truy cập ngày 4 tháng 4 năm 2023.
- ^ "Home - Fluent UI". Microsoft (bằng tiếng Anh). Truy cập ngày 5 tháng 4 năm 2023.
- ^ Bridge, Karl. "Windows UI Library (WinUI) 3 - Windows apps". Microsoft (bằng tiếng Anh). Truy cập ngày 5 tháng 4 năm 2023.
- ^ Lỗi chú thích: Thẻ
<ref>sai; không có nội dung trong thẻ ref có tên:5 - ^ Lỗi chú thích: Thẻ
<ref>sai; không có nội dung trong thẻ ref có tên:6 - ^ "Fluent UI React". FluentUI (bằng tiếng Anh). Truy cập ngày 5 tháng 4 năm 2023.
- ^ VitaRox. "Fluent UI React v9: what's new and different". Microsoft (bằng tiếng Anh). Truy cập ngày 5 tháng 4 năm 2023.
- ^ "fluentui/packages/web-components at master · microsoft/fluentui". GitHub (bằng tiếng Anh). Truy cập ngày 5 tháng 4 năm 2023.
- ^ brookdozer. "Fluent UI Web Components Overview". Microsoft (bằng tiếng Anh). Truy cập ngày 5 tháng 4 năm 2023.
Liên kết ngoài
[sửa | sửa mã nguồn]- Website chính thức

- "Design and Code UWP apps". Microsoft.
- Gusmorino, Paul; Ostojic, Bojana (ngày 8 tháng 5 năm 2017). "Introducing Fluent Design". Channel 9. MSDN.
![[Review sách] Đến lượt bạn làm thần rồi đấy](https://down-bs-vn.img.susercontent.com/vn-11134207-7r98o-lnawq9fp0v712d.webp) GIẢM
20%
GIẢM
20%
 GIẢM
12%
GIẢM
12%
 GIẢM
17%
GIẢM
17%
 GIẢM
20%
GIẢM
20%